1.15 SiteDesigner Mobile and mobile phone quick start
06.12.2018
Support Wissensdatenbank
-
Administration
- 30 Days Money Back
- Cancel a contract
- Change address data
- Change contact person (company)
- Change password
- Display bills
- Fewer Invoices
- Invoice by mail
- Manage Contacts
- Partner administration
- Password Forgotten
- Payment methods
- Payment slip
- Product Transfer
- Recruiting friends
- Reminder
- Server Data Centre
- Setting up two-factor authentication
- Top up credit
- Webmail Link
-
Cloud Storage
-
DNS Service
-
Domain
- .ZUERICH DOMAINS Register
- Activate Whois Privacy
- Cancel domain
- Change contacts
- Change DNS entries
- Change DNS Server
- Check DNSSEC
- Configure domain for mail traffic
- Connect website to Squarespace
- Connect website with Wix
- Connect your website to Jimdo
- Difference in domain redirect
- DNSSEC
- DNSSEC Deactivate
- Enable domain forwarding
- Extend domain
- Google Optimization
- Google search optimization
- Google SiteVerification
- Link domain
- Questions about the domain
- Search engine registrationa
- Set up your own SPF server
- Transfer domain
-
E-Mail
- Are our e-mails encrypted?
- Automatic e-mail reply
- Change password
- Customize e-mail addresses in the Microsoft Portal
- external name servers
- Important SPF entries
- JUNK Mail in Outlook
- Mail Log
- Newsletter Server important questions
- Office365 Logout and Setup
- Report SPAM Mails
- Send e-mails
- Send email as attachment
- Set up email alias
- Setting up an email account in Thunderbird
- SPF entry
- Webmail Link
- Webmail Login does not work
-
Einrichtung
-
Server
-
-
- Add module PGSQL in PHP
- Change IP at Confixx
- Confixx 3.1 End User Manual
- Confixx 3.1 Special Edition Manual for Administrators
- Confixx Server DBD::mysql or other PERL module displays error message
- Release Confixx database
- Setting up Apache server compression in Debian
- Setting up Apache server compression in SuSE
- Swap Confixx license
-
- Add PHP version to chrooted
- Apache2 does not start
- Automatic detection with Plesk Server (Linux)
- Create customer in reseller hosting
- Install Node.JS version
- LINUX: Apache Crash at log rotation at UBUNTU
- LINUX: MySQL Upgrade von 5.5 auf 5.6 mit Ubuntu
- Linux: Restart Network Interface
- Linux: Too many open files in Ubuntu
- List storage space from Reseller
- Plesk can't start PHP-fpm
- Plesk Linux: Enable NGINX and HTTP/2
- Plesk Log Files
- Repairing databases
- Special character problems
- Upgrade MSSQL Server
- Use PHP version
- Allow Support Team Access
- Backup setup
- Convert Ubuntu MBR to GPT
- Empty directory quickly
- Empty Mailq
- Enlarge partition at Ubuntu 16.04
- How do I log in via SSH?
- Monitoring of RAID controllers
- MySQL with Docker
- Optimize your server
- Proxmox installation problem: Fix Black Screen
- Questions about the root servers
- Reinstallation
- Remove Ubuntu old kernels
- Repair Mysql / MariaDB databases
- repair quota
- Resetting Windows password
- restore very old website
- Server does not boot
- Set up Mysql replication server
- Setting up Jitl
- SNF filter does not start
- Start NGINX manually
- Windows Server 2019 Change language
- WordPress installieren
-
-
-
ShopDesigner
-
- 1.00 The most important questions about ShopDesigner
- 1.01 Set up your online shop
- 1.02 Add products to your online shop
- 1.05 Product categories and keywords
- 1.06 Inventory and Inventory Tracking
- 1.07 Shipping options
- 1.08 Tax rates
- 1.09 Importing products from a CSV file
- 1.10 product variants
- 1.11 AGB for your OnlineShop
- 1.13 Set currency
- 1.16 OnlineShop Analysis
- Add Google Calendar
- Booking and calendar tool for SiteDesigner
- SiteDesigner Backup
-
-
SiteDesigner
-
- 01 Adding and moving content
- 02 Colors and fonts
- 03 Website designs
- 04 Use a stock image
- 05 change an image
- 06 Add page
- 07 Set up a store
- 09 Site analytics
- 1.01 SiteDesigner Quickstart
- 1.02 Add basic page information
- 1.03 Change the appearance of your page
- 1.04 Pictures, Galleries and Presentations
- 1.05 Text and headings
- 1.09 Hide incomplete pages
- 1.10 Forms, cards and other content
- 1.11 Setting Language, Currency and Units
- 1.14 Re-sort and rearrange pages
- 1.15 SiteDesigner Mobile and mobile phone quick start
- 1.16 SiteDesigner Tablet Quickstart
- 1.17 How does the Template Editor work?
- 1.20 Undo changes
- 1.22 Setting up a user-defined contact form
- 10 Setup a blog
- 12 Multiple language sites
- 15 Contact forms
- Add Google Analytics
- Add Google Calendar
- add more pages to SiteDesigner
- Add number of pages to my page
- Add type of content to my website
- Advantage of SiteDesigner
- Create a link to any page
- Definition SiteDesigner
- Edit Site Template CSS
- Edit SiteDesigner with HTML code
- Embed external website
- Export page from SiteDesigner and send it to another server via FTP
- good page ranking?
- pay by phone with credit card
- Request Backup
- Request emergency service
- SiteDesigner Move Package
- Take website offline
- Webhosting to the SiteDesigner?
-
SMS Gateway
-
SSL Certificates
- Activate SSL certificate
- Activate SSL certificate for forwarding
- Browser is not supported
- Certification Requirement (CSR)
- Conditions to be fulfilled
- Creating a Certification Requirement (CSR) for Apache
- Definition SSL CERTIFICATE
- Difference Domain and Identity Certification
- Intermediate certificate
- Let's Encrypt does not work
- Requirements for issuing an SSL Certificate
- SiteSeal
- SSL in Java Keystore
- the right certificate
- Wildcard certificate
-
Technical
-
- add a new node to the cluster
- Add LVM-Thin
- Cache Settings
- CloudInit set up
- Import Windows
- Important Proxmox commands
- LVM Rename
- Migration shows no progress
- Nested Virtualisation
- Proxmox shutdown
- Proxmox with Highpoint does not boot
- Proxmox with question Mark
- Remove Proxmox VM Disk
- Repair Proxmox Cluster
- Run Proxmox with NVME RAID
- Run Proxmox with NVME RAID
- VM hangs: Booting from Harddisk
-
-
Webhosting
-
-
- Bugfix: Wordpress does not work anymore
- Copy WordPress
- Customizing the domain of a Wordpress website
- Increase PHP timeout
- load-scripts.php 500 Internal server error
- Permalinks in Wordpress (Windows)
- Rename URL
- Switch off Wordpress maintenance mode
- Transfer Wordpress Website
- WordPress - Login button is not displayed
- Wordpress DSGVO Tools (GDPR) hacked
- Wordpress DSGVO Tools (GDPR) hacked
- Wordpress login doesn't work, password reset doesn't work either
- xml-rpc.php Forbidden
- Activate SSL certificate
- add another user
- Advantages of a website
- Blocking access for certain countries
- Browser Error Codes
- Disable Website Cache
- Enable Directory Listing
- external access to database server
- Log in to Plesk
- Moving Hosting Package
- NodeJS Setup
- PHP disabled functions
- Planning tasks
- Plesk Backup Manager
- Protect Website
- Request Backup
- restore very old website
- Ruby einrichten
- Transfer Website
-
Du bist hier:
Print
Mobile and mobile phone quick start
The SiteDesigner will run on most iOS and Android phones
Recommended Browser
- For iPhones we recommend the use of Safari
- For Android mobile phones we recommend the use of Chrome
“Desktop”
We use the word ‘desktop’ to refer to any type of computer with a large screen.
Three important menus
- Main Menu – Switch to another application like Blog or Shop
- Add content – add new images, text, or other content to your website
- Publish – Makes your website visible on the web

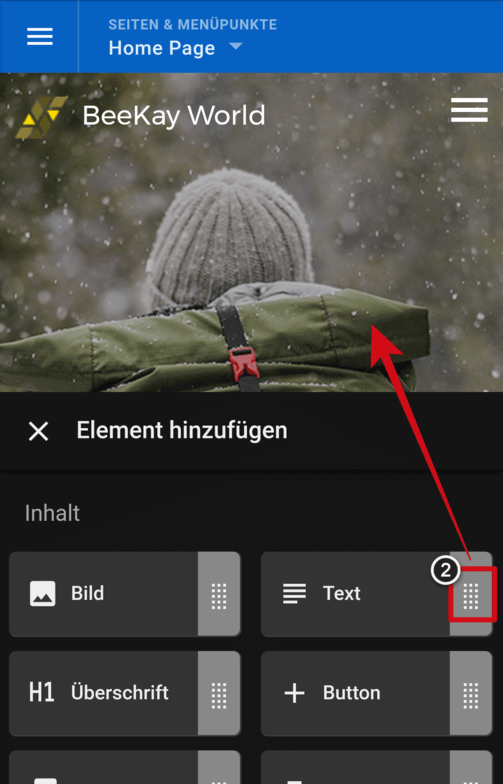
Add content
This is how you add content to your page:
- Tap the Add Content button
- then drag any position from the content area to the page
- and then Move the content on the page

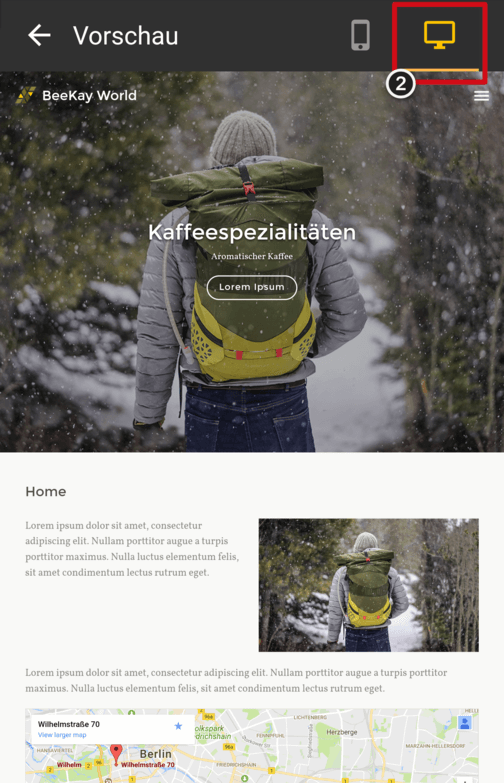
Desktop preview and page layout
To see what your website looks like for desktop users:
1. Tap the preview icon

2. Then tap on the desktop icon

Publish your website
The first time you publish your website, you may be prompted to choose a temporary domain name.
When you publish your website, it becomes visible on the World Wide Web (www) on the Internet. When you make changes to your website, you will need to republish the webpage to make the new changes visible.
War dieser Artikel hilfreich?
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |