1.17 Wie funktioniert der Vorlageneditor?
Support Wissensdatenbank
-
Administration
- 30 Tage Geld zurück
- Adressdaten ändern
- Einzahlungsschein
- Freundschaftswerbung
- Guthaben aufladen
- Kontakte verwalten
- Kontaktperson ändern (Firma)
- Mahnung
- Partnerverwaltung
- Passwort ändern
- Passwort vergessen
- Produkt übertragen
- Rechnung per Post
- Rechnungen anzeigen
- Server Datencenter
- Vertrag kündigen
- Webmail Link
- Weniger Rechnungen
- Zahlungsmethoden
- Zwei-Faktor-Authentisierung einrichten
-
Cloud Speicher
-
DNS Service
-
Domain
- .ZUERICH DOMAINS Registrieren
- DNS Einträge ändern
- DNS Server ändern
- DNSSEC
- DNSSEC Deaktivieren
- DNSSEC überprüfen
- Domain für den Mailverkehr konfigurieren
- Domain kündigen
- Domain transferieren
- Domain verknüpfen
- Domain verlängern
- Domain Weiterleitung aktivieren
- Eigenen SPF Server einrichten
- Fragen zur Domain
- Google Optimierung
- Google Suche Optimierung
- Google Webmaster Tool SiteVerification
- Kontakte ändern
- Suchmaschinenanmeldung
- Website mit Jimdo verbinden
- Website mit Squarespace verbinden
- Website mit Wix verbinden
- Weiterleitung Unterschied
- Whois Privacy aktivieren
-
E-Mail
-
- Email erreicht mich nicht und der Absender hat keine Fehlermeldung erhalten
- Fehler "Client host rejected: cannot find your hostname"
- Ich erhalte eine Fehlermeldung beim Emailversand.
- Ich stehe auf einer Blacklist
- MacMail Problem: Required mailbox name to create ImapMailbox for (null)
- Notfalldienst beauftragen
- Automatische E-mail Antwort
- E-Mailadressen im Microsoft Portal anpassen
- E-Mailkonto in Thunderbird einrichten
- E-Mails versenden
- Email als Anlage senden
- Email-Alias einrichten
- externe Nameserver
- JUNK Mail in Outlook
- Mail Log
- Newsletter Server wichtige Fragen
- Passwort ändern
- Sind unsere E-Mails verschlüsselt ?
- SPAM Mails melden
- SPF Eintrag
- Webmail Link
- Webmail Login funktioniert nicht
- Weshalb erhalte ich E-Mails verzögert?
- Wichtige SPF Einträge
-
Server
-
-
- Apache Serverkomprimierung in Debian einrichten
- Apache Serverkomprimierung in SuSE einrichten
- Confixx 3.1 Handbuch für Endkunden
- Confixx 3.1 Spezialedition Handbuch für Administratoren
- Confixx Datenbank freigeben
- Confixx Lizenz tauschen
- Confixx Server DBD::mysql oder anderes PERL Modul zeigt Fehlermeldung an
- IP bei Confixx wechseln
- Modul PGSQL in PHP hinzufügen
-
- Apache2 startet nicht
- Autodiscover mit Plesk Server (Linux)
- chrooted mit PHP Version ergänzen
- Datenbanken reparieren
- DNS Blackliste aktivieren
- Kunde im Resellerhosting erstellen
- LINUX: Apache Crash bei Logrotation bei UBUNTU
- LINUX: MySQL Upgrade von 5.5 auf 5.6 mit Ubuntu
- Linux: Netzwerk Interface neustarten
- Linux: Too many open files in Ubuntu
- Node.JS Version installieren
- Plesk kann PHP-fpm nicht starten
- Plesk Linux: NGINX und HTTP/2 aktivieren
- Plesk Logdateien
- Sonderzeichenprobleme
- Speicherplatz von Reseller auflisten
- Upgrade MSSQL Server
- Verwendung PHP-Version
- Backup einrichten
- Fragen zu den Rootserver
- ImunifyAV als Dienst ausführen
- Jitl einrichten
- Mailq leeren
- Mysql / MariaDB Datenbanken reparieren
- MySQL mit Docker
- Mysql Replikationsserver einrichten
- Neuinstallation
- Partition vergrössern bei Ubuntu 16.04
- Proxmox-Installationsproblem: Black Screen beheben
- Quota Repair
- sehr alte Website wiederherstellen
- Server bootet nicht
- Server optimieren
- SNF-Milter startet nicht
- Support Team Zugriff erlauben
- Überwachung von RAID-Controllern
- Ubuntu alte Kernel entfernen
- Ubuntu MBR zu GPT konvertieren
- Verzeichnis schnell leeren
- Wie logge ich mich über SSH ein?
- Windows Passwort zurücksetzen
- Windows Server 2019 Sprache ändern
- WordPress installieren
-
-
-
ShopDesigner
-
- 1.00 Die wichtigsten Fragen zum ShopDesigner
- 1.01 Richte deinen Onlineshop ein
- 1.02 Produkte zu deinem Online Shop hinzufügen
- 1.05 Produktkategorien und Stichwörter
- 1.06 Lagerbestand und Bestandsverfolgung
- 1.07 Versandoptionen
- 1.08 Steuersätze
- 1.09 Produkte aus einer CSV-Datei importieren
- 1.10 Produktvarianten
- 1.11 AGB für deinen OnlineShop
- 1.13 Währung festlegen
- 1.16 OnlineShop Analyse
-
-
SiteDesigner
-
- 01 Inhalte hinzufügen und verschieben
- 02 Farben und Schriftarten
- 03 Webseiten Designs
- 04 Verwenden Sie ein Archivbild
- 05 andern Sie ein Bild
- 06 Seite hinzufügen
- 07 Richten Sie ein Shop ein
- 09 Seiten Statistik
- 1.01 SiteDesigner Schnellstart
- 1.02 Grundlegende Seiteninformationen hinzufügen
- 1.03 Das Aussehen deiner Seite verändern
- 1.04 Bilder, Galerien und Präsentationen
- 1.05 Text und Überschriften
- 1.09 Unvollständige Seiten verstecken
- 1.10 Formulare, Karten und andere Inhalte
- 1.11 Sprache, Währung und Einheiten einstellen
- 1.14 Seiten neu sortieren und anordnen
- 1.15 SiteDesigner Mobile und Handy Schnellstart
- 1.16 SiteDesigner Tablet Schnellstart
- 1.17 Wie funktioniert der Vorlageneditor?
- 1.20 Änderungen rückgängig machen
- 1.22 Benutzerdefiniertes Kontaktformular einrichten
- 10 Blog einrichten
- 12 Mehrsprachige Websites
- 15 Kontaktformular
- Anzahl Seiten meiner Seite hinzufügen
- Art von Inhalt meiner Website hinzufügen
- Backup anfragen
- Buchungs- und Kalender- Tool für den SiteDesigner
- Definition SiteDesigner
- externe Website einbinden
- Google Analytics hinzufügen
- Google Kalender hinzufügen
- Link auf eine beliebige Seite erstellen
- Notfalldienst beauftragen
- Seite vom SiteDesigner exportieren und per FTP an einen anderen Server senden
- Site-Template-CSS bearbeiten
- SiteDesigner Backup
- SiteDesigner mit HTML-Code bearbeiten
- SiteDesigner Paket umziehen
- telefonisch mit Kreditkarte bezahlen
- Vorteil vom SiteDesigner
- Webhosting zum SiteDesigner?
- Website offline stellen
- Website Ranking verbessern
- weitere Seiten zum SiteDesigner hinzufügen
- 01 Inhalte hinzufügen und verschieben
- 02 Farben und Schriftarten
- 03 Webseiten Designs
- 04 Verwenden Sie ein Archivbild
- 05 andern Sie ein Bild
- 06 Seite hinzufügen
- 07 Richten Sie ein Shop ein
- 09 Seiten Statistik
- 10 Blog einrichten
- 12 Mehrsprachige Websites
- 15 Kontaktformular
- Fixiertes Menü beim SiteDesigner
- PopUp hinzufügen
- SiteDesigner Zugang
- Sprache ändern
-
-
SMS Gateway
-
SSL Zertifikate
- Anforderungen zur Ausstellung eines SSL-Zertifikates
- Browser wird nicht unterstützt
- das richtige Zertifikat
- Definition SSL-ZERTIFIKAT
- Let's Encrypt funktioniert nicht
- SiteSeal
- SSL in Java Keystore
- SSL Zertifikat bei einer Weiterleitung aktivieren
- SSL Zertifikat kostenlos
- Unterschied Domain- und Identitätszertifizierung
- Voraussetzungen zu erfüllen
- Wildcard-Zertifikat
- Zertifizierungsanforderung (CSR)
- Zertifizierungsanforderung (CSR) für Apache erstellen
- Zwischenzertifikat
-
Technisches
-
- Booting from Hard Disk...
- Cache Einstellungen
- CloudInit einrichten
- LVM Umbenennen
- LVM-Thin hinzufügen
- Migration zeigt kein Fortschritt an
- Nested Virtualisierung
- neuen Node zum Cluster hinzufügen
- Proxmox Cluster reparieren
- Proxmox herunterfahren
- Proxmox mit Fragezeichen
- Proxmox mit Highpoint booted nicht
- Proxmox mit NVME RAID
- Proxmox VM Disk entfernen
- VM hängt: Booting from Harddisk
- Wichtige Proxmox Befehle
- Windows import
-
-
Webhosting
-
-
- Anmeldebutton wird nicht angezeigt
- Bugfix: Wordpress funktioniert nicht mehr
- Domain einer Wordpress Website anpassen
- load-scripts.php 500 Interner Server Fehler
- Permalinks in Wordpress (Windows)
- PHP Timeout erhöhen
- URL Umbenennen
- Wordpress DSGVO Tools (GDPR) gehackt
- WordPress kopieren
- Wordpress Login funktioniert nicht, Passwortreset geht auch nicht
- Wordpress Wartungsmodus ausschalten
- Wordpress Webseite übertragen
- xml-rpc.php Forbidden
- Backup anfragen
- Browser Error Codes
- Directory Listing einschalten
- Einloggen in Plesk
- externer Zugriff auf Datenbank
- Hosting Paket umziehen
- NodeJS Einrichten
- Ordner für Länder sperren
- Planen von Aufgaben
- Plesk Backup Manager
- Ruby einrichten
- sehr alte Website wiederherstellen
- SSL Zertifikat kostenlos
- Unterschied UNIX & Windows Hosting
- Vorteile einer Webseite
- Website Cache deaktivieren
- Website Schützen
- Website transferieren
- weiteren Benutzer hinzufügen
-
Vorlageneditor
Wenn du mit HTML und CSS vertraut bist, dann kannst du Änderungen von Details deiner Website mit dem Vorlagen-Editor vornehmen. (Für erfahrene Entwickler)
Entwickler-Funktion
Der Vorlagen-Editor ist ein Entwickler-Feature und erfordert einige grundlegende Front-End-Entwicklung-Kenntnisse.
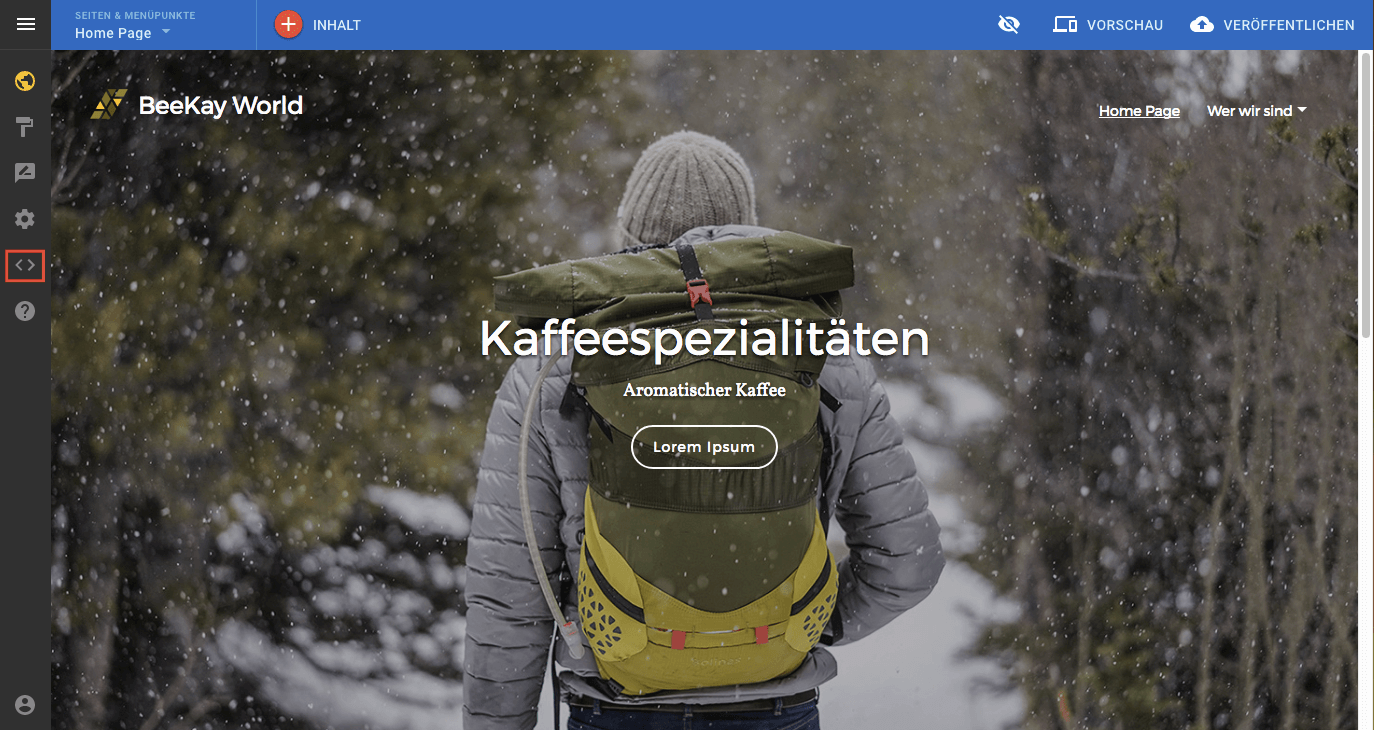
Zugriff auf den Vorlageneditor
1. Klicke auf Entwickler

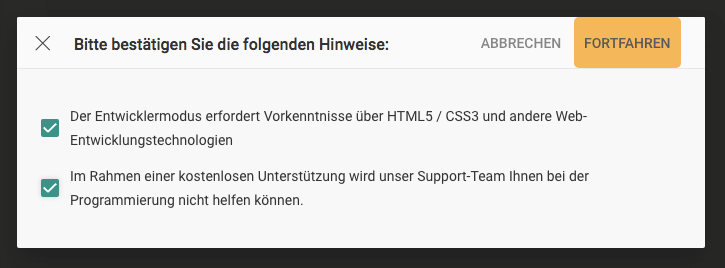
1. Übernimm die Nutzungsbedingungen und klicke auf Weiter

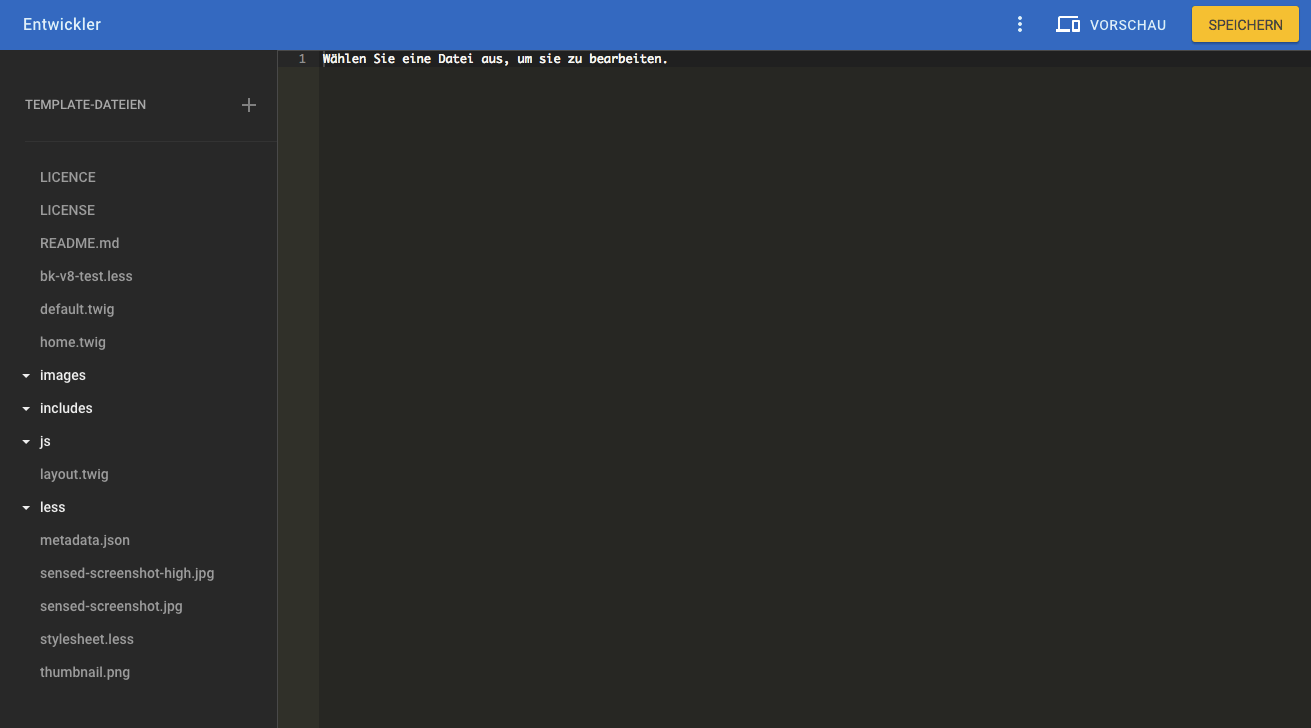
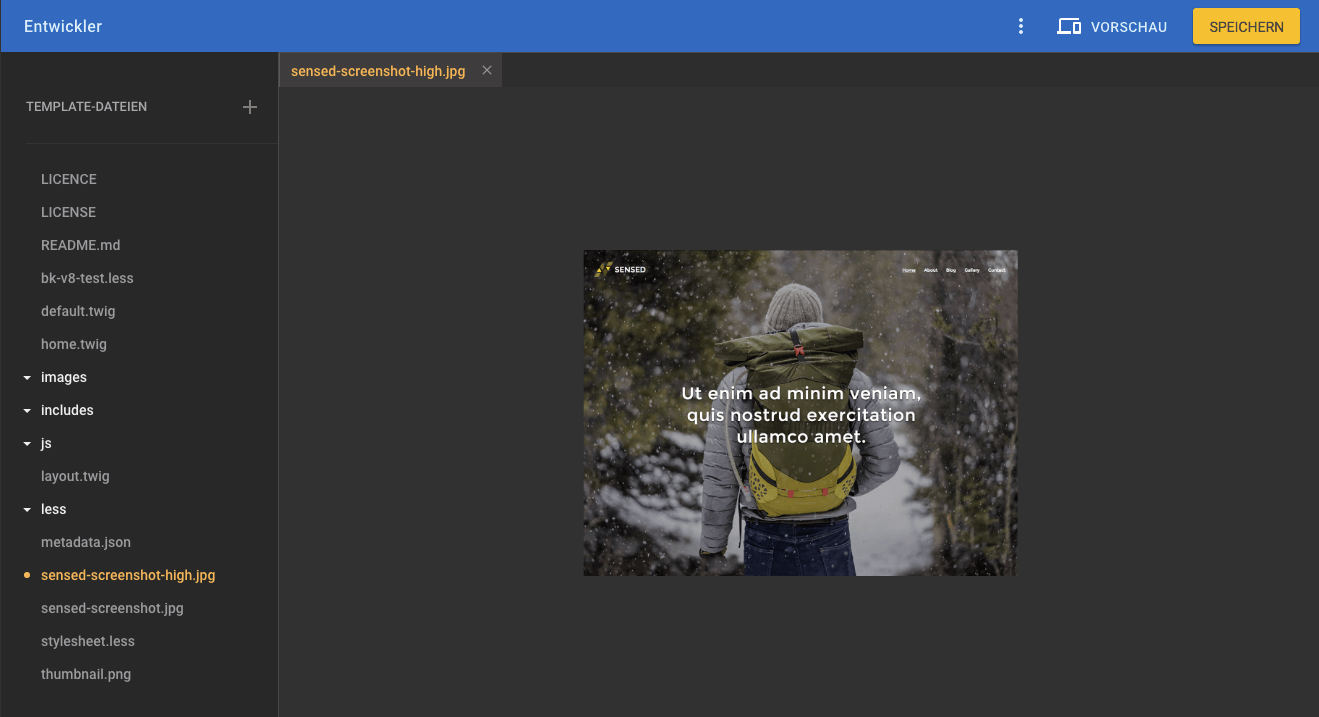
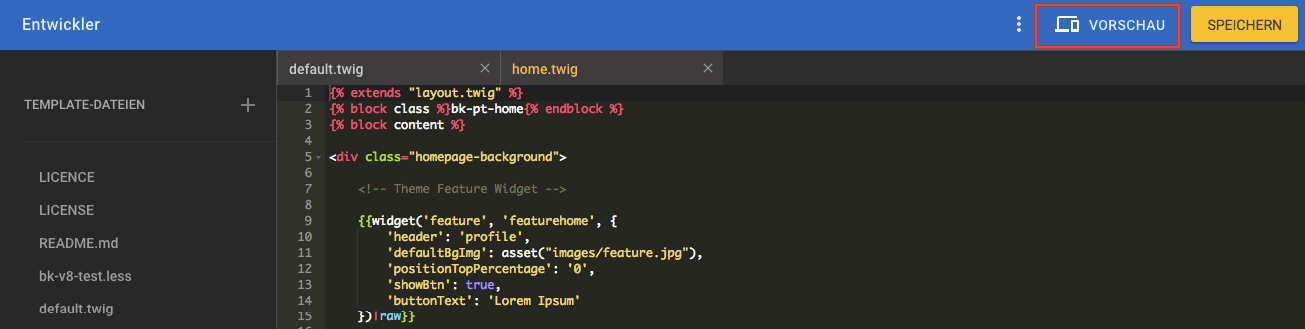
Vorlage bearbeiten
- Klicke auf eine Datei, die du in der Seitenleiste bearbeiten möchtest
- Anschliessend beginne mit der Bearbeitung des Codes im Hauptfenster
- Und dann klicke in der rechten oberen Ecke auf Speichern, um deine Änderungen zu speichern

Änderungen werden automatisch gespeichert
Änderungen an deiner Vorlage im Entwickler-Modus werden auf deiner Website angewendet, wenn du sie speicherst. Sobald sie gespeichert sind, kannst du die Updates anzeigen, indem du auf die Schaltfläche Vorschau klickst. Es besteht keine Notwendigkeit, die Vorlage erneut anzuwenden, um die Updates zu sehen.
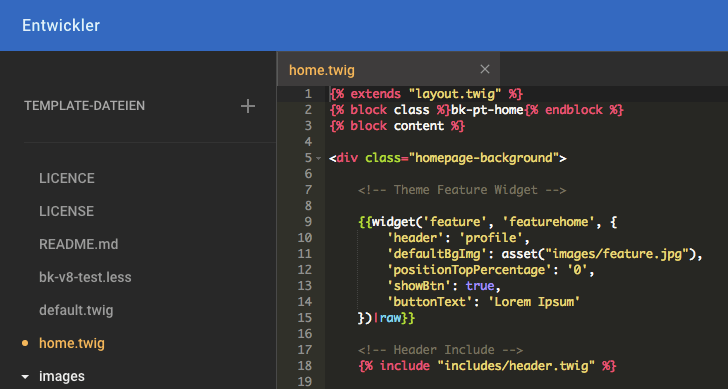
Dateien, die geändert wurden, aber nicht gespeichert wurden, sind mit einem Sternchen markiert.

Vorlage bearbeiten
Wenn du eine Vorlage aus der Vorlagenauswahl bearbeitest, bearbeitest du eine Kopie dieser Vorlage. Wenn du zurück zu einer Originalvorlage zurückkehren möchtest, kehre zum Vorlagenauswahlpunkt zurück und wählen eine Vorlage aus der Liste aus.
Speichern und Tastaturkürzel
Du kannst entweder mit der Schaltfläche Speichern im Editor oder mit der Tastenkombination Cmd + S (Mac) / Strg + S speichern.
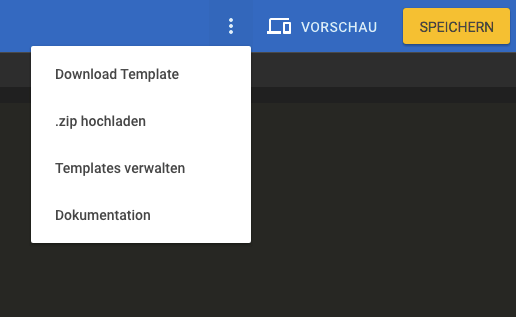
Hochladen / Herunterladen von Vorlagen
Du kannst Vorlagen von GitHub oder als ZIP-Datei herunterladen oder von deinem Computer hochladen. Um eine Vorlage hochzuladen oder herunterzuladen, klicke auf die Schaltfläche Mehr (⋮) in der rechten oberen Ecke.

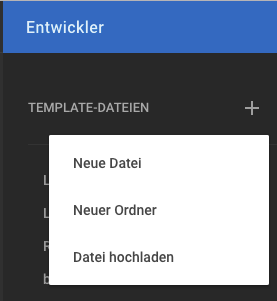
Hochladen und Hinzufügen von Dateien
Dateien und Bilder können zu deiner Vorlage hinzugefügt werden, indem du sie in die Baumansicht oder in das Hauptbearbeitungsfeld ziehst. Du kannst sie auch direkt im Ordner hinzufügen, indem du den Mauszeiger über dem gewünschten Ordner platzierst, um ihn zu öffnen und die Datei im Ordner löschst.

Dateien können auch hochgeladen oder erstellt werden, indem du auf die Schaltfläche + am oberen Rand der Baumansicht klickst.
Verzeichnisse die auf diese Weise hinzugefügt werden, werden auf der obersten Ebene und nicht in einem anderen Ordner hinzugefügt.

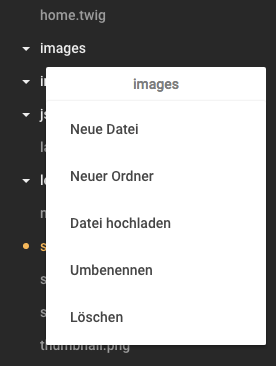
Um eine Datei oder einen Ordner zu einem bestimmten Ordner hinzuzufügen, klicke mit der rechten Maustaste auf den Zielordner und füge sie aus dem Menü hinzu.

Tabbed Bearbeitung
Klicke auf eine Datei, um sie zu öffnen. Wenn du auf eine andere Datei klickst, wird sie auf einer neuen Registerkarte im Editor geöffnet.

Vorlagenvorschau
Zeige Änderungen jederzeit mit der Schaltfläche Vorschau an. Dies zeigt die Website im Vollbild mit allen Änderungen, die gemacht wurden.

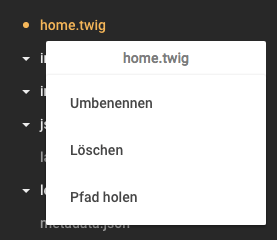
Dateioptionen
Mit Klick der rechten Maustaste auf Dateien und Ordnern werden ein paar verschiedene Optionen angeboten. Diese beinhalten:
- Umbenennen – Ändere den Namen der Datei oder des Ordners
- Löschen – Lösche die Datei oder den Ordner. Beachte, dass einige Core-Template-Dateien nicht gelöscht werden können
- Pfad – Pfad der Datei oder des Ordners anzeigen

0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
