Aggiungi un Popup
Support Wissensdatenbank
-
Amministrazione
- 30 Giorni di Rimborso
- Amministrazione dei partner
- Annullare un contratto
- Cambia persona di contatto (azienda)
- Cambiare la password
- Fattura per posta
- Funzioni PHP disabilitate
- Gestione dei contatti
- Impostazione dell'autenticazione a due fattori
- Link alla webmail
- Meno Fatture
- Modalità di pagamento
- Modificare i dati di indirizzo
- Password dimenticata
- Polizza di pagamento
- Promemoria
- Ricaricare il credito
- Richiesta di backup
- Sponsorizza un amico
- Trasferimento del prodotto
- Visualizzare le fatture
-
Archiviazione nel cloud
-
Certificati SSL
- Attivare il certificato SSL
- Attivare il certificato SSL per l'inoltro
- Certificato intermedio
- Certificato wildcard
- Certificazione del dominio di differenza e dell'identità
- Condizioni da soddisfare
- Creazione di un requisito di certificazione (CSR) per Apache
- Definizione CERTIFICATO SSL
- IL BROWSER NON È SUPPORTATO
- il certificato giusto
- Let's Encrypt non funziona
- Requisiti di certificazione (CSR)
- Requisiti per il rilascio di un certificato SSL
- SiteSeal
- SSL in Java Keystore
-
Dominio
- .ZUERICH DOMANI Registro
- Attivare l'inoltro del dominio
- Attivare la privacy Whois
- Cambia contatti
- Cambia server DNS
- Cancellare un dominio
- Collega il sito web a Squarespace
- Collega il sito web con Wix
- Collega il tuo sito web a Jimdo
- Configurare il dominio per il traffico di posta
- Controllare il DNSSEC
- Differenza dell'inoltro del dominio
- DNSSEC
- DNSSEC Disattivare
- Domain transferieren
- Domande sul dominio
- Dominio di collegamento
- Estendere il dominio
- Google Site Verification
- Impostare il proprio server SPF
- Modificare le voci DNS
- Ottimizzazione della ricerca su Google
- Ottimizzazione di Google
- Registrazione ai motori di ricerca
-
E-mail
-
- chiamata per il servizio di emergenza
- Errore "Host client rifiutato: non riesce a trovare il tuo hostname"
- L'e-mail non mi raggiunge e il mittente non ha ricevuto un messaggio di errore
- Problema MacMail: nome della cassetta postale richiesto per creare ImapMailbox per (nullo)
- Ricevo un messaggio di errore quando invio un'e-mail.
- Sono su una lista nera
-
- Cambia la password e-mail
- Crea inoltro e-mail
- Creare un indirizzo e-mail
- Differenza tipi di cassette postali
- DNSSEC
- Emails using external provider
- Inviare e-mail
- Link alla webmail
- Messaggio "la cassetta postale per l'utente è piena"
- Porte e-mail per IMAP, POP3, SMTP
- Trasferire il conto di Exchange
- Trasferisci e-mail
- Cambiare la mot de passe
- Crea un account e-mail in Thunderbird
- Differenza tipi di cassette postali
- Impostare l'alias e-mail
- Ingresso SPF
- Invia e-mail come allegato
- Inviare e-mail
- L'accesso alla Webmail non funziona
- Le nostre e-mail sono criptate?
- Link alla webmail
- Newsletter Server domande importanti
- Personalizzare gli indirizzi e-mail nel portale Microsoft
- Posta JUNK in Outlook
- Risposta automatica via e-mail
- Segnala SPAM Mails
- server di nomi esterni
- Voci SPF importanti
-
Gateway SMS
-
Progettista di negozio
-
- 1.00 Les questions les plus importantes sur ShopDesigner
- 1.01 Crea il tuo negozio online
- 1.02 Aggiungi prodotti al tuo negozio online
- 1.05 Categorie di prodotti e parole chiave
- 1.06 Inventario e tracciatura dell'inventario
- 1.07 Opzioni di spedizione
- 1.08 Aliquote fiscali
- 1.09 Importazione di prodotti da un file CSV
- 1.10 varianti di prodotto
- 1.11 AGB per il tuo negozio online
- 1.13 Impostare la valuta
- 1.16 Analisi OnlineShop
-
Server
-
-
- Aggiungere il modulo PGSQL in PHP
- Cambia IP a Confixx
- Confixx 3.1 Handbuch für Endkunden
- Confixx 3.1 Spezialedition Handbuch für Administratoren
- Confixx Server DBD::mysql o altro modulo PERL visualizza un messaggio di errore
- Impostare la compressione del server Apache in Debian
- Impostazione della compressione del server Apache in SuSE
- Rilasciare il database Confixx
- Scambia licenza Confixx
-
- Apache2 non parte
- Creare clienti in hosting per rivenditori
- Elenca lo spazio di archiviazione dal rivenditore
- File di registro Plesk
- Installare la versione di Node.JS
- LINUX: aggiornamento di MySQL da 5.5 a 5.6 con Ubuntu
- LINUX: crash di Apache alla rotazione dei tronchi a UBUNTU
- Linux: Riavviare l'interfaccia di rete
- Linux: Troppi file aperti in Ubuntu
- Plesk Linux: Abilita NGINX e HTTP/2
- Plesk non può avviare PHP-fpm
- Problemi di carattere speciale
- Rilevamento automatico con Plesk Server (Linux)
- Riparazione di banche dati
- Usa la versione PHP
- Come faccio il login tramite SSH?
- Configurazione del server Proxmox e del BIOS
- Consentire l'accesso al team di supporto
- Convertire il MBR di Ubuntu in GPT
- Domande sui server di root
- Il filtro SNF non si avvia
- Il server non si avvia
- Impostare il server di replica Mysql
- Impostare Jitl
- Impostazione del backup
- Ingrandisci la partizione a Ubuntu 16.04
- Mailq vuota
- Monitoraggio dei controllori RAID
- MySQL con Docker
- Nuova installazione
- Ottimizzare il server
- Quota di riparazione
- Riparazione dei database Mysql / MariaDB
- ripristinare il sito web molto vecchio
- Ripristinare la password di Windows
- Ubuntu rimuovere il vecchio kernel
- Vuotare rapidamente la directory vuota
- Windows Server 2019 Cambia lingua
- WordPress installieren
-
-
-
Servizio DNS
-
SiteDesigner
-
- 1.01 SiteDesigner Quickstart
- 1.02 Aggiungere informazioni di base sulla pagina
- 1.03 Cambia l'aspetto della tua pagina
- 1.04 Immagini, gallerie e presentazioni
- 1.05 Testo e titoli
- 1.09 Nascondi pagine incomplete
- 1.10 Moduli, schede e altri contenuti
- 1.11 Impostazione di lingua, valuta e unità di misura
- 1.14 Riorganizzare e riorganizzare le pagine
- 1.15 SiteDesigner Avvio rapido per telefoni cellulari e cellulari
- 1.16 SiteDesigner Tablet Quickstart
- 1.17 Come funziona il Template Editor?
- 1.20 Annulla modifiche
- 1.22 Impostazione di un modulo di contatto definito dall'utente
- aggiungere altre pagine a SiteDesigner
- Aggiungere Google Analytics
- Aggiungi Google Calendar
- Aggiungi numero di pagine alla mia pagina
- Aggiungi tipo di contenuto al mio sito web
- Backup di SiteDesigner
- chiamata per il servizio di emergenza
- Creare un link a qualsiasi pagina
- Definizione SitoDesigner
- Esportare la pagina da SiteDesigner e inviarla ad un altro server via FTP
- Modifica del modello del sito CSS
- Modifica SiteDesigner con codice HTML
- Mostra il sito web esterno
- Pacchetto SiteDesigner Move Package
- pagare per telefono con carta di credito
- Pagina buon piazzamento?
- Porta il sito web offline
- Richiesta di backup
- Strumento di prenotazione e calendario per il SiteDesigner
- Vantaggio di SiteDesigner
- Webhosting al SiteDesigner?
-
Tecnico
-
- Aggiungere LVM-Thin
- aggiungere un nuovo nodo al cluster
- Avvio da Hard Disk...
- Chiudere Proxmox
- Eseguire Proxmox con NVME RAID
- Importanti comandi di Proxmox
- Importazione di Windows
- Impostare CloudInit
- Impostazioni della cache
- La macchina virtuale si blocca: Avvio da disco rigido
- La migrazione non mostra alcun progresso
- Proxmox con Highpoint non si avvia
- Proxmox con punto interrogativo
- Rimuovere il disco Proxmox VM VM
- Rinominare LVM
- Riparare il cluster Proxmox
- Virtualizzazione annidata
-
-
web hosting
-
-
- Aumentare il timeout PHP
- Copiare WordPress
- Correzione di bug: Wordpress non funziona più
- Domain einer Wordpress Website anpassen
- load-scripts.php 500 Errore interno del server
- Permalinks in Wordpress (Windows)
- Rinominare l'URL
- Spegnere la modalità di manutenzione di Wordpress
- Trasferimento Wordpress sito web
- Wordpress DSGVO Tools (GDPR) gehackt
- Wordpress login non funziona, nemmeno la reimpostazione della password non funziona
- xml-rpc.php Proibito
- Abilitare Directory Listing
- Accedi a Plesk
- Accesso esterno al database
- aggiungi un altroutente
- Attivare il certificato SSL
- Blocco dell'accesso per alcuni paesi
- Compiti di pianificazione
- Configurazione di Ruby
- Disattivare la cache del sito web
- Funzioni PHP disabilitate
- Gestore dei Backup di Plesk
- Impostazione NodeJS
- Pacchetto Moving Hosting
- Proteggere il sito web
- Proteggere il sito web
- Richiesta di backup
- ripristinare il sito web molto vecchio
- Sito web di trasferimento
- Vantaggi di un sito web
Qui vi mostriamo come creare un popup su un sito web con SiteDesigner.
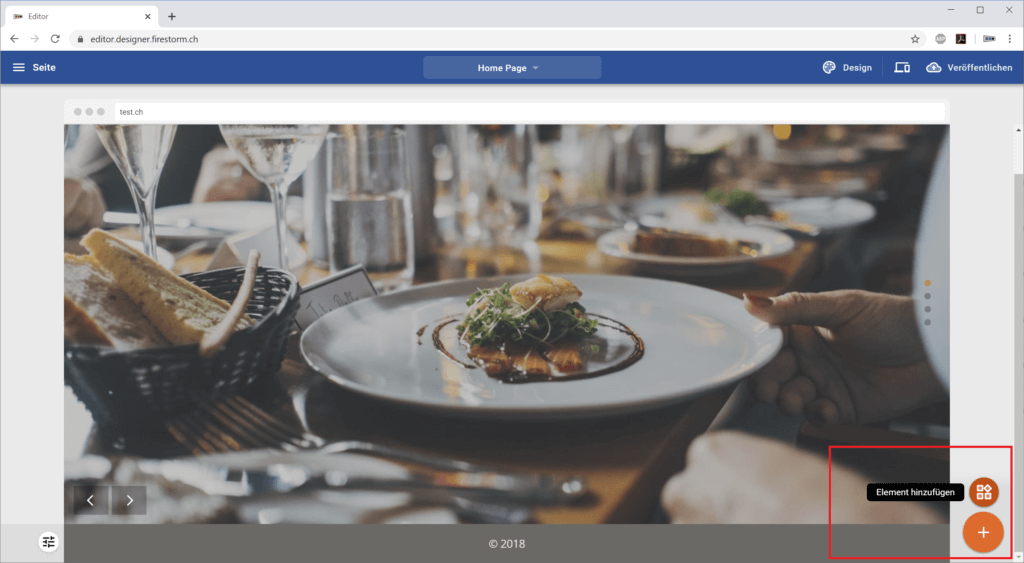
- aprire il SiteDesigner
- ora aggiungere un nuovo elemento:
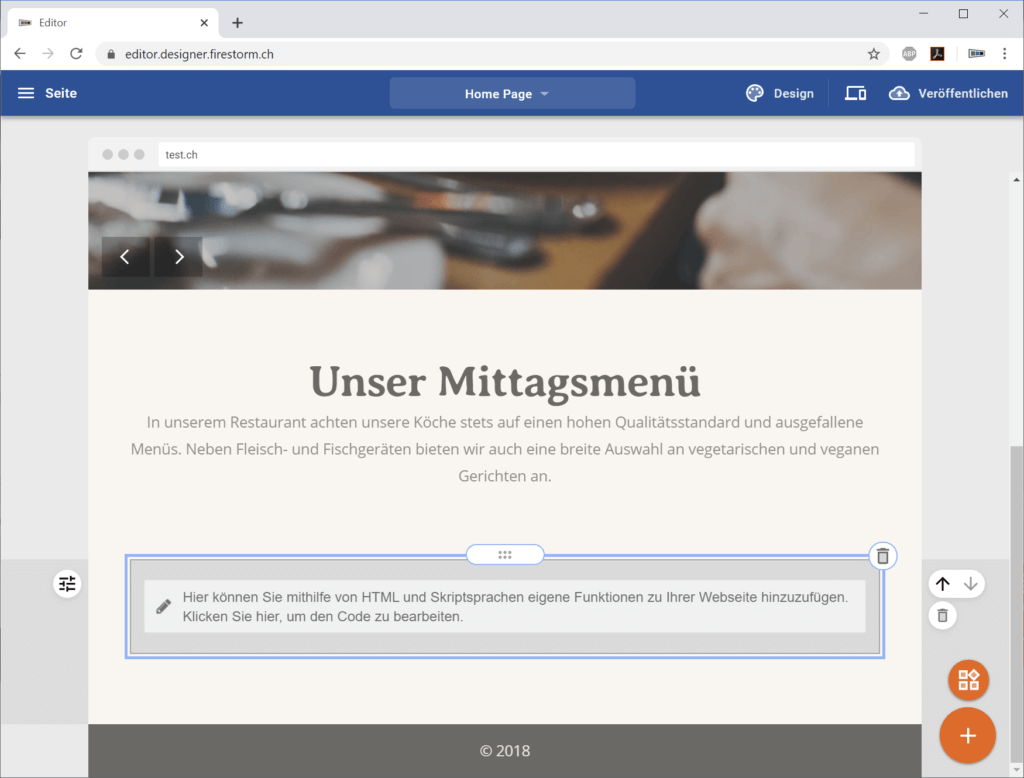
- selezionare il codice HTML/JS e trascinarlo in un campo di testo libero in fondo al sito web
- fare doppio clic sull’area appena aggiunta e cliccare su “Modifica codice” nella nuova finestra.
- inserire ora il seguente codice:
[code lang=”php”]
<style type="text/css">
#fixedrightbottom{-webkit-box-shadow: 0px 0px 5px 1px rgba(128,128,128,1);-moz-box-shadow: 0px 0px 5px 1px rgba(128,128,128,1);box-shadow: 0px 0px 5px 1px rgba(128,128,128,1);position: fixed; right:25px;bottom:25px;width:30%;height:auto;color:#808080;background-color: white; z-index:999999999;}
#fixedrightbottom_title {text-align:center;width:100%;line-height:60px;height:60px;color:white;background-color: #A9A9A9;}
#fixedrightbottom_content {text-align:center;margin:20px;}\n #fixedrightbottom_close {float:right; margin:0px 25px 0px 25px;}
@media screen and (max-width: 1000px){
#fixedrightbottom{width:90%; }
}
</style>
<div id="fixedrightbottom">
<div id="fixedrightbottom_title">
<b>Online-Termine buchen</b>
<span id="fixedrightbottom_close" onclick="$(this).parent().parent().hide()">X</span>
</div>
<div id="fixedrightbottom_content">
Ab dem 27. April ist unser Büro wieder geöffnet. Buchen Sie doch Ihren Termin gleich Online unter <a href="https://www.musterdomain.ch/kontakte">"Kontakte"</a>
</div>
</div>
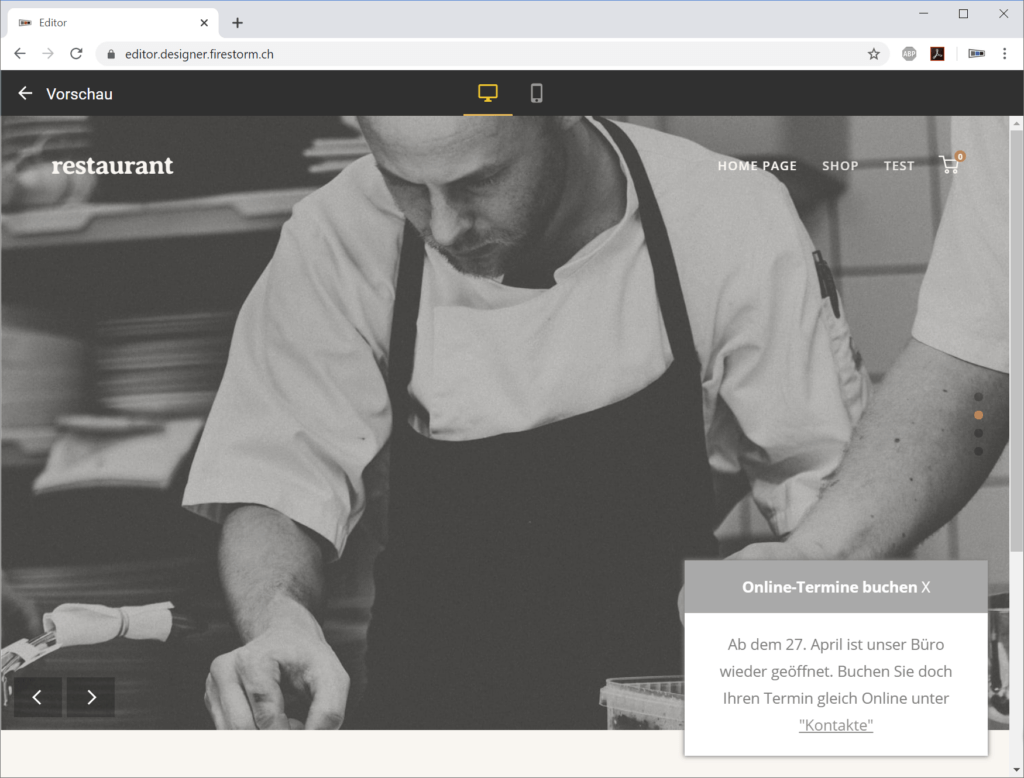
[/code]E questo è il risultato:
Se si vuole cambiare il colore:
Cerca #80808080 per cambiare il colore del testo
Cerca #A9A9A9A9 per cambiare il colore della barra del titolo
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |