Fixer le menu du SiteDesigner
20.08.2021
Support Wissensdatenbank
-
Administration
- 30 Jours de Remboursement
- Administration des partenaires
- Afficher les factures
- Ajouter Google Agenda
- Annuler un contrat
- Bulletin de versement
- Centres de données pour serveurs
- Changer de personne de contact (société)
- Configuration de l'authentification à deux facteurs
- Crédit de recharge
- Demande de sauvegarde
- Facture par la poste
- Fonctions PHP désactivées
- Gérer les contacts
- Lien Webmail
- Modifier le mot de passe
- Modifier les données d'adresse
- Moins de factures
- Mot de passe oublié
- Moyens de paiement
- Parrainez un ami
- Rappel
- Transfert de produits
-
Agencement de magasin
-
- 1.00 Les questions les plus importantes sur ShopDesigner
- 1.01 Configurez votre boutique en ligne
- 1.05 Catégories de produits et mots-clés
- 1.06 Inventaire et suivi des stocks
- 1.07 Options d'expédition
- 1.08 Taux d'imposition
- 1.10 variantes de produits
- 1.11 AGB pour votre boutique en ligne
- 1.13 Régler la devise
- 1.16 Analyse des boutiques en ligne
- Ajouter des produits à la boutique en ligne
- Importer fichier CSV
-
-
Certificats SSL
- Activer le certificat SSL
- Activer le certificat SSL pour le transfert
- Certificat intermédiaire
- Certificat wildcard
- Certification du domaine de différence et de l'identité
- Conditions à remplir
- Conditions requises pour l'émission d'un certificat SSL
- Création d'une exigence de certification (CSR) pour Apache
- Définition CERTIFICAT SSL
- Exigence de certification (CSR)
- le bon certificat
- Le navigateur n'est pas supporté
- Let's Encrypt ne fonctionne pas
- SiteSeal
- SSL dans Java Keystore
- SSL in Java Keystore
-
Domaine
- Activer la confidentialité Whois
- Activer le transfert de domaine
- Annuler un domaine
- Configurer le domaine pour le trafic de courrier
- Connecter le site à Squarespace
- Connecter le site web avec Wix
- Connectez votre site Web à Jimdo
- Créez votre propre serveur SPF
- Différence de la redirection de domaine
- DNSSEC
- DNSSEC Désactiver
- Domain transferieren
- Domaine de lien
- Enregistrement dans les moteurs de recherche
- Étendre le domaine
- Google SiteVerification
- Modifier le serveur DNS
- Modifier les contacts
- Modifier les entrées DNS
- Optimisation de la recherche sur Google
- Optimisation Google
- Questions sur le domaine
- Registre des DOMAINES ZUERICH
- Vérifier le DNSSEC
-
e-mail
-
- Demander un service d'urgence
- Fehler "Client host rejected: cannot find your hostname"
- J'obtiens un message d'erreur lorsque j'envoie un courriel.
- Je suis sur une liste noire
- Le courriel ne me parvient pas et l'expéditeur n'a pas reçu de message d'erreur
- Problème MacMail : Nom de boîte aux lettres requis pour créer ImapMailbox pour (null)
-
- Changer le mot de passe de l'email
- Créer une adresse email
- Créer une redirection de courriel
- DNSSEC
- Emails utilisant un fournisseur externe
- Envoyer des courriels
- Exchange Konto übertragen
- Lien Webmail
- Message "La boîte aux lettres de l'utilisateur est pleine"
- Ports de messagerie pour IMAP, POP3, SMTP
- Transfert d'email
- Configurer l'alias e-mail
- Connexion Webmail ne fonctionne pas
- Courrier JUNK dans Outlook
- Créer un compte de courrier électronique dans Thunderbird
- Entrée SPF
- Entrées SPF importantes
- Envoyer des courriels
- Envoyer un courriel en pièce jointe
- Lien Webmail
- Mail Log
- Modifier le mot de passe
- Nos e-mails sont-ils cryptés ?
- Personnaliser les adresses électroniques dans le portail Microsoft
- Questions importantes concernant le serveur de newsletter
- Réponse automatique par e-mail
- serveurs de noms externes
- Signaler les courriels SPAM
-
-
Gateway SMS
-
Hébergement de sites
-
-
- Augmenter le délai dattente du PHP
- Copie de WordPress
- Correction de bug : Wordpress ne fonctionne plus
- Désactiver le mode de maintenance Wordpress
- Domain einer Wordpress Website anpassen
- Le login Wordpress ne fonctionne pas, la réinitialisation du mot de passe ne fonctionne pas non plus
- Liens permanents dans Wordpress (Windows)
- load-scripts.php 500 Erreur interne du serveur
- Renommer l'URL
- Transférer le site Wordpress
- Wordpress DSGVO Tools (GDPR) gehackt
- Wordpress DSGVO Tools (GDPR) piraté
- xml-rpc.php Forbidden
- Activer Directory Listing
- Activer le certificat SSL
- ajouter un autre utilisateur
- Avantages d'un site web
- Blocage de l'accès pour certains pays
- Codes d'erreur du navigateur
- Configuring NodeJS
- Connectez-vous à Plesk
- Demande de sauvegarde
- Déménagement du pack d'hébergement
- Désactiver le cache du site web
- Fonctions PHP désactivées
- Gestionnaire de sauvegarde Plesk
- Protéger le site web
- restaurer un très ancien site web
- Ruby Set Up
- Tâches de planification
- Transférer le site Web
-
Serveur
-
-
- Ajouter le module PGSQL en PHP
- Changement d'adresse IP chez Confixxxx
- Configuration de la compression du serveur Apache dans SuSE
- Configurer la compression du serveur Apache dans Debian
- Confixx 3.1 brochure, notice, numèro spècial
- Confixx 3.1 Manuel pour les clients finaux
- Confixx Server DBD::mysql ou autre module PERL affiche un message d'erreur
- DBD::Résoudre les problèmes MySQL
- Libérer la base de données Confixx
-
- Apache2 ne démarre pas
- compléter chrooted avec la version PHP
- Créer un client dans l'hébergement revendeur
- Découvrez-vous avec Plesk Server (Linux)
- Fichiers journaux Plesk
- Installer la version de Node.JS
- LINUX : Apache Crash à la rotation des logs à UBUNTU
- LINUX : Mise à jour MySQL de 5.5 à 5.6 avec Ubuntu
- Linux : Redémarrer l'interface réseau
- Linux : Trop de fichiers ouverts dans Ubuntu
- Liste des espaces de stockage du revendeur
- Plesk Linux : Activez NGINX et HTTP/2
- Plesk ne peut pas démarrer PHP-fpm
- Problèmes de caractère particulier
- Réparation des bases de données
- Upgrade MSSQL Server Express
- Utiliser la version PHP
- Agrandir la partition sur Ubuntu 16.04
- Autoriser l'accès à l'équipe de soutien
- Comment puis-je me connecter via SSH ?
- Configuration de Jitl
- Configuration de la sauvegarde
- Configuration du serveur Proxmox et du BIOS
- Configurer le serveur de réplication Mysql
- Convertir le MBR d'Ubuntu en GPT
- Démarrer NGINX manuellement
- Le filtre SNF ne démarre pas
- Le serveur ne démarre pas
- MySQL avec Docker
- Nouvelle installation
- optimiser le serveur
- Questions sur les serveurs racine
- Quota de réparation
- Réinitialiser le mot de passe de Windows
- Réparer les bases de données Mysql / MariaDB
- restaurer un très ancien site web
- Surveillance du contrôleur RAID
- Ubuntu retire les vieux grains
- vider Mailq
- Vider rapidement le répertoire
- Windows Server 2019 Changer de langue
- WordPress installieren
-
-
-
Service DNS
-
SiteDesigner
-
- 01 Ajout et déplacement de contenu
- 02 Couleurs et polices
- 03 Conception du site
- 04 Utiliser une image d'archive
- 05 change an image
- 06 Ajouter une page
- 07 Configurer une boutique
- 09 Analyse de site
- 1.01 SiteDesigner démarrage rapide
- 1.02 Ajouter les informations de base de la page
- 1.03 Modifier l'apparence de votre page
- 1.04 Photos, galeries et présentations
- 1.05 Texte et titres
- 1.09 Masquer les pages incomplètes
- 1.10 Formulaires, cartes et autres contenus
- 1.11 Réglage de la langue, de la devise et des unités
- 1.14 Trier et réorganiser les pages
- 1.15 SiteDesigner Mobile et téléphone portable à démarrage rapide
- 1.16 SiteDesigner Tablet démarrage rapide
- 1.17 Comment fonctionne l'éditeur de modèles ?
- 1.20 Annuler les modifications
- 1.22 Configurer un formulaire de contact défini par l'utilisateur
- 10 Installer un blog
- 12 Sites multilingues
- 15 Formulaire de contact
- Afficher le site web externe
- Ajouter Google Agenda
- Ajouter Google Analytics
- Ajouter le nombre de pages à ma page
- ajouter plus de pages à SiteDesigner
- Ajouter un type de contenu à mon site web
- Avantage de SiteDesigner
- Comment puis-je ajouter un agenda Google à SiteDesigner ?
- Créer un lien vers n'importe quelle page
- Définition SiteDesigner
- Demande de sauvegarde
- Demander un service d'urgence
- Exporter la page depuis SiteDesigner et l'envoyer sur un autre serveur via FTP
- Hébergement Web pour le SiteDesigner ?
- Modifier le modèle de site CSS
- Modifier SiteDesigner avec du code HTML
- Page bon classement ?
- payer par téléphone avec carte de crédit
- Sauvegarde de SiteDesigner
- SiteDesigner Move Package
- Website offline stellen
- 01 Ajout et déplacement de contenu
- 02 Couleurs et polices
- 03 Conception du site
- 04 Utiliser une image d'archive
- 05 change an image
- 06 Ajouter une page
- 07 Configurer une boutique
- 09 Analyse de site
- 10 Installer un blog
- 12 Sites multilingues
- 15 Formulaire de contact
- Accès SiteDesigner
- Ajouter un Popup
- Changer la langue
- Fixer le menu du SiteDesigner
-
Stockage en Cloud
-
Technique
-
- Ajouter LVM-Thin
- ajouter un nouveau nœud au cluster
- Commandes Proxmox importantes
- Démarrage à partir d'un disque dur...
- Exécutez Proxmox avec NVME RAID
- Fermeture de Proxmox
- Importer Windows
- Installation de CloudInit
- La migration ne progresse pas
- La VM est bloquée : Démarrage à partir du disque dur
- Paramètres du cache
- Proxmox avec Highpoint ne démarre pas
- Proxmox avec point d'interrogation
- Renommage LVM
- Réparer le cluster Proxmox
- Retirer le disque Proxmox VM
- Virtualisation imbriquée
-
Du bist hier:
Print
Comment fixer un menu sur le SiteDesigner ?
Étape 1 : Connectez-vous à Site Designer.
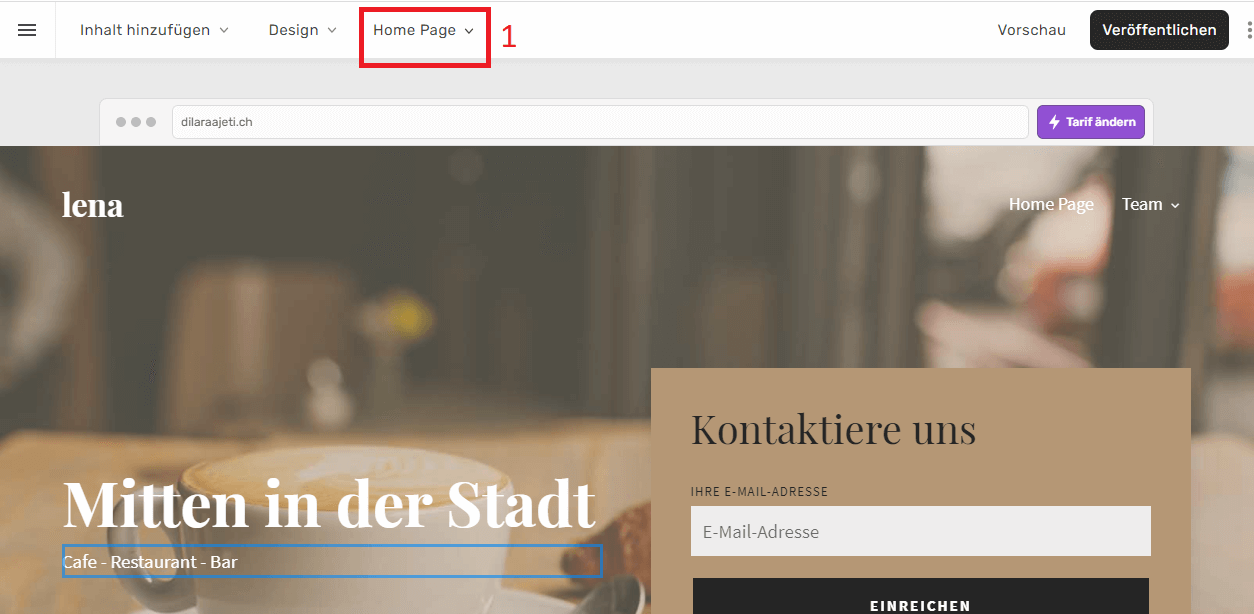
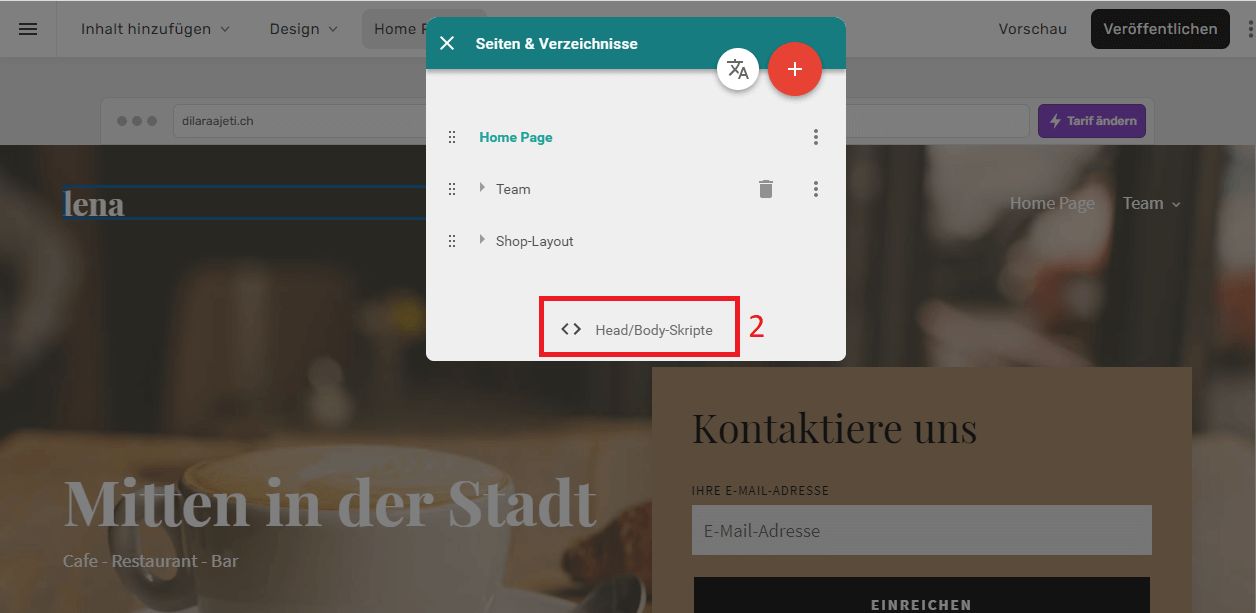
Étape 2 : Appuyez ensuite sur Page d’accueil(1). Cliquez ensuite sur “Scripts tête/corps”(2)”.
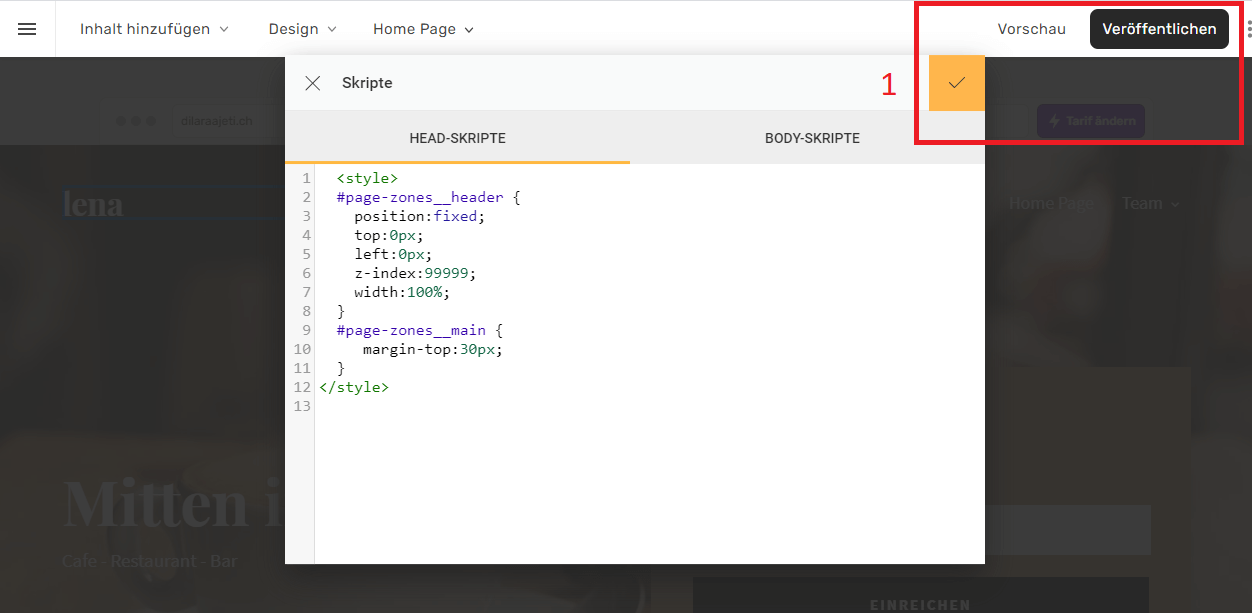
Étape 3 : Maintenant, entrez le code ci-dessous dans le script.
<style>
#page-zones__header {
position:fixed;
top:0px;
left:0px;
z-index:99999;
width:100%;
}
#page-zones__main {
margin-top:30px;
}
</style>
Étape 4 : Une fois que vous avez saisi le code, cliquez sur la coche, puis sur Aperçu. Lorsque vous avez terminé votre site web, vous devez cliquer sur Publier pour que les autres puissent également le voir.
Étape 5 : Les visiteurs de votre site Web peuvent désormais cliquer sur le menu à tout moment et ne doivent plus faire défiler les pages jusqu’en haut.
War dieser Artikel hilfreich?
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |